Maps are awesome and adding a map to an app (even a static one), adds that special touch. This post is an introduction to adding a Static Google map to a PowerApp.
Create your Google API Key
In order to connect to Google and request a static map image, you will need an API key. This is much simpler than it sounds however, Google really helps.
Visit https://developers.google.com/maps/documentation/maps-static/intro and scroll down to find the Get Started link. This will walk you through getting an API key. It will give you a key something similar to “AIzaPyCC6Jfzjo50meU9DRsf-duxS7_VfPmzc-s”. Copy your key as you will need this later.
Adding a Static Google Map
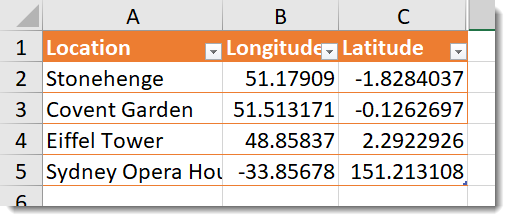
For this demo app, I have created an Excel file for my data source with a list of locations and their longitude and latitude.
Step 1: Build an app and add your list of locations with longitude and latitude as a data source, Locations
Step 2: Add a gallery with Locations as the data source.
Step 3: Add a button to your app to setup up some variables. These variables are the various parts of the URL needed to get the static image from Google. Add the following to the OnSelect property
UpdateContext(
{
vvHTTPStart: "https://maps.googleapis.com/maps/api/staticmap?",
vvKey:"YOUR-API-KEY",
vvMapZoom: 15,
vvMapSize:"400x400"
}
)
Step 4: The image we are going to show on the PowerApp comes from a url.
Example Url:
https://maps.googleapis.com/maps/api/staticmap?key=YOUR-API-KEY&size=400x400&zoom=13¢er=51.17909,-1.8284037&
We are going to store this URL in a variable vvMapAddress which will get updated by clicking on the gallery. So change the OnSelect for the Gallery template to the following:
UpdateContext({
vvMapAddress: vvHTTPStart & "key=" & vvKey & "&zoom=" &
vvMapZoom & "&size=" &vvMapSize &
"¢er=" & Gallery1.Selected.Longitude & "," & Gallery1.Selected.Latitude
})
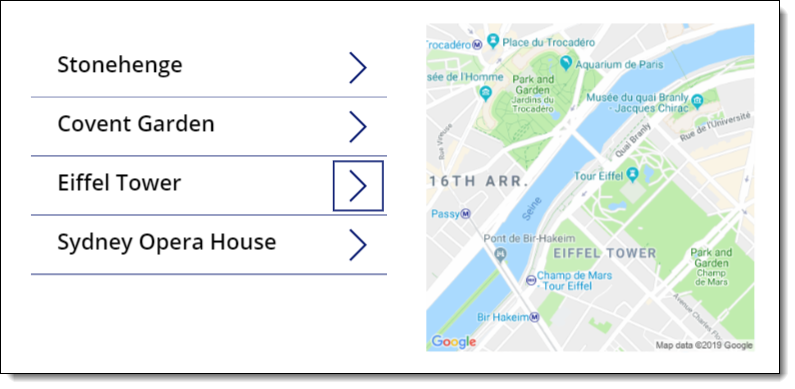
Step 5: The final step is to add an image control from the Media drop-down on the Insert ribbon. Resize the image to match the vvMapSize, i.e. Width 400 and Height 400. Set the Image property to vvMapAddress.
Step 6: Preview the image, click the button to set up the variables and click on the gallery to select a location.
Conclusion
Maps are a huge topic, this post is just an introduction to show how you can get a static map image on the screen. If this is enough then great, if not I hope its given you enough to get going and explore some more.