In this tutorial, we will see how to use a timer control along with a touch of maths to scroll a text message across the screen. It’s a very simple example but illustrates some basic animation which can be used in many applications.
First, add a simple message to a new PowerApp
Before we start looking at timers we need to add the message which will scroll to the PowerApp.
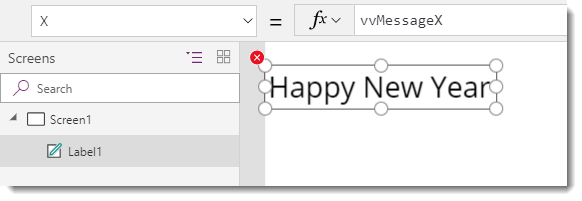
Step 1: In the PowerApp, add a label that contains your message formatted how you want.
Step 2: Resize the label so that it fits the text exactly.
Step 3: Set the “X” value of the label to a variable, e.g. “vvMessageX”.
The UI will show a red cross error, but that’s okay it just means the variable “vvMessageX” hasn’t been set up yet. We will do that in the timer.
Setting up the timer
Timers in PowerApps allow you to have some code run after a period of time and repeat this forever or until stopped. You get to specify when it starts, the period of time, and what actions it does every time. We will start by just increasing the variable vvMessageX every half second.
Step 1: On the Insert ribbon, from the controls drop down, add a timer to your app. It can be hidden later but for now, it looks like a button.
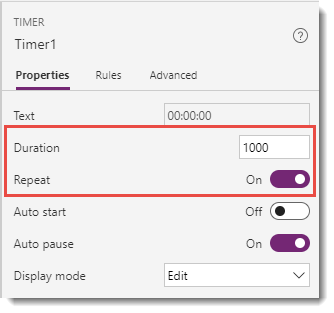
Step 2: The duration of the timer is in milliseconds, this means 1000 = 1 second. Change the duration to be 500 (half second) and Repeat to be on.
Step 3: A timer control has a property “OnTimerEnd”, this happens at the end of the duration and repeats because we turned on repeat. Change the property to just add “10” to the variable “vvMessageX”. For this, we are going to use “UPDATECONTEXT”, which means “vvMessageX” is a local variable to this screen.
UpdateContext(
{vvMessageX: vvMessageX + 10}
)
Step 4: Preview the app, click the timer and your message will slowly jump across the screen. We need to speed that up and if you wait long enough your message will vanish off the screen never to be seen again.
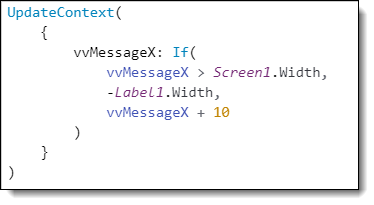
Step 5: So to make the message loop around we need to increase until it reaches the screen width and then reset back to the start position. Update the time OnTimerEnd property to include an IF statement inside the JSON statement.
You can copy and paste this text:
UpdateContext(
{
vvMessageX: If(
vvMessageX > Screen1.Width,
-Label1.Width,
vvMessageX + 10
)
}
)
Step 6: Now you need to adjust the duration of the timer and how much you increment the variable to balance the speed and smoothness of the movement. After a little playing around with numbers, I got the duration down to 1ms and increased by 5.
Finishing touches
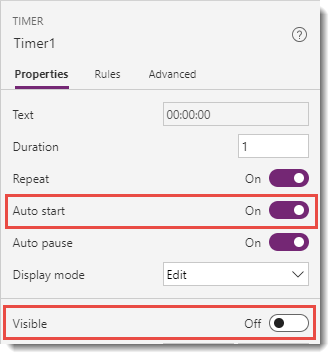
At this point, the timer should work when you click on it. Now let’s hide the timer and make it start automatically. To do this, select the timer and change “Autostart” to “true” and “Visible” to “false”.
Preview and test your app and you should see the scrolling text.
Conclusion
Scrolling text, of course, has limited uses but it is always a popular request for those exploring what a PowerApp can do and is a great introduction to using the timer control.