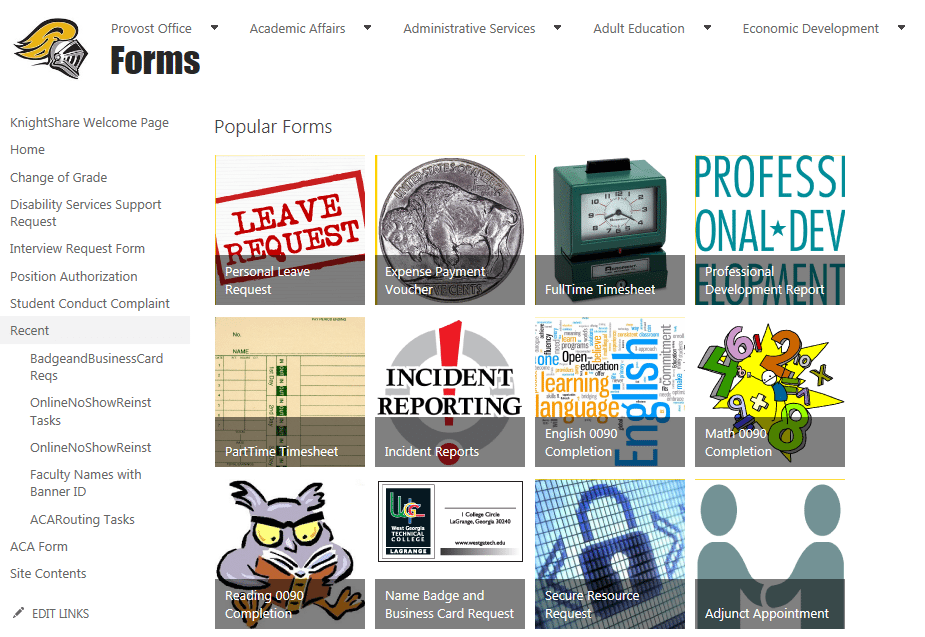
Recently had a question about Wrapping promoted links and thought it might help to share what we are doing on our site. We have a Script editor web part on the page below the Promoted Links web part.
Here’s what it looks like:

<script type="text/javascript" src="http://code.jquery.com/jquery-1.10.2.min.js "></script>
<script type="text/javascript">
$(document).ready(function () {
var currentRow = 1
$('.ms-promlink-root').each(function () {
if ($(this).html() != "") {
var numberOfLinksPerRow = 4;
// local variables
var pre = "<tr><td><div class='ms-promlink-body' id='promlink_row_";
var post = "'></div></td></tr>";
var numberOfLinksInCurrentRow = numberOfLinksPerRow;
// find the number of promoted links we're displaying
var numberOfPromotedLinks = $(this).find('.ms-promlink-body > .ms-tileview-tile-root').length;
// if we have more links then we want in a row, let's continue
if (numberOfPromotedLinks > numberOfLinksPerRow) {
// we don't need the header anymore, no cycling through links
$(this).find('.ms-promlink-header').empty();
// let's iterate through all the links after the maximum displayed link
for (i = numberOfLinksPerRow + 1; i <= numberOfPromotedLinks; i++) {
// if we're reached the maximum number of links to show per row, add a new row
// this happens the first time, with the values set initially
if (numberOfLinksInCurrentRow == numberOfLinksPerRow) {
// i just want the 2nd row to
currentRow++;
// create a new row of links
$(this).find('table > tbody:last').append(pre + currentRow + post);
// reset the number of links for the current row
numberOfLinksInCurrentRow = 0
} // move the Nth (numberOfLinksPerRow + 1) div to the current table row
$(this).find('.ms-promlink-body > .ms-tileview-tile-root:nth-child(' + (numberOfLinksPerRow + 1) + ')').appendTo($('#promlink_row_' + currentRow));
// increment the number of links in the current row
numberOfLinksInCurrentRow++;
}
}
}
});
});
</script>
Disclaimer: I did NOT write this script. My former assistant, Chip, found a posting or talked to someone (maybe Hugh?) about this. Just don’t know who/where he got it from. In fairness to the writer, I needed to put up this disclaimer.