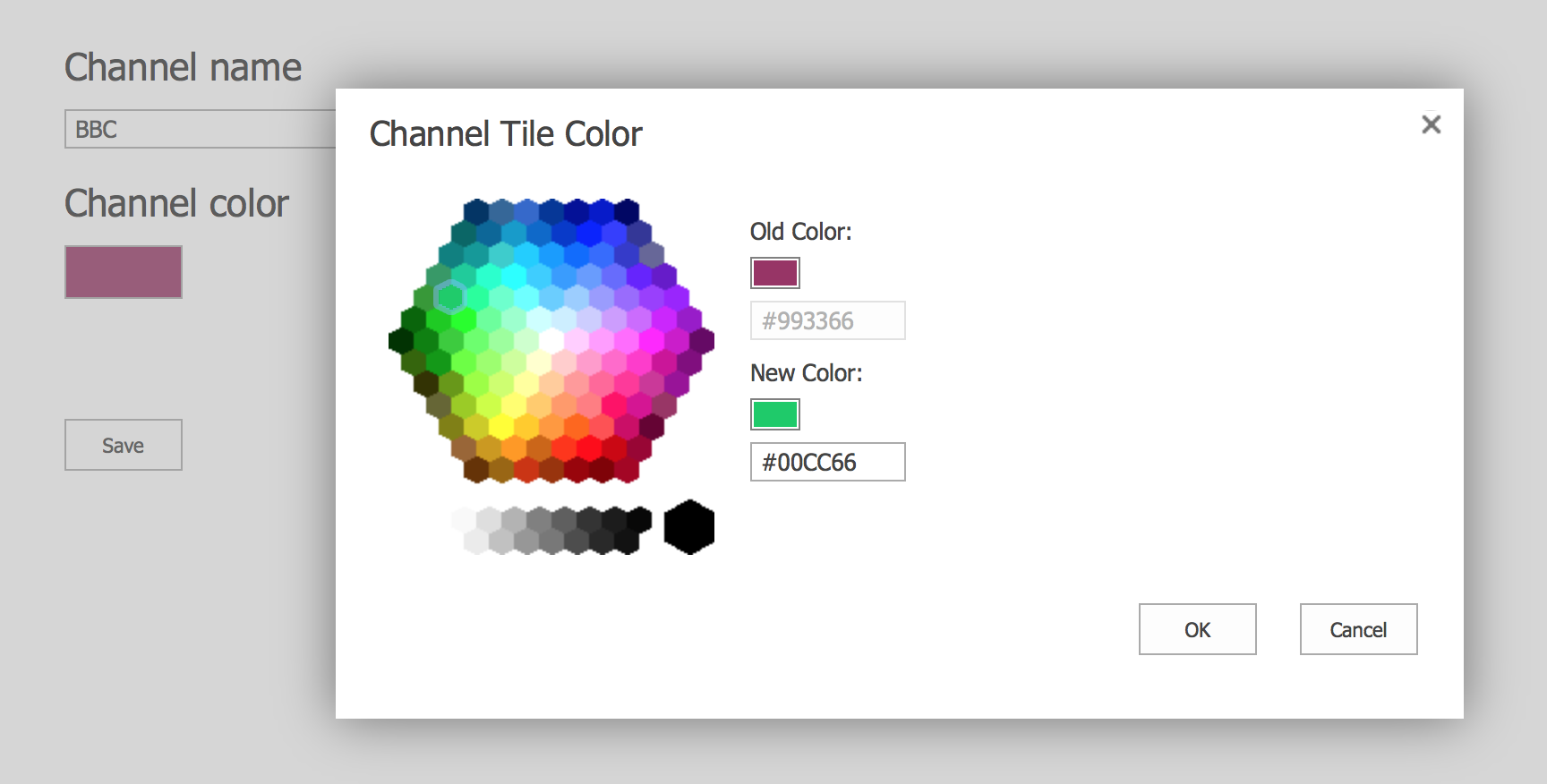
I recently noticed the following Color Picker dialog within the Video portal Channel settings. (It’s purpose in the video channel is to set the Channel Header background color). Out of curiosity, I started looking into it further to find out if it can be used as a color picker dialog for other features such as a Custom Color field and so on.
The great news is that it can, and here’s how.
Color Picker within the Video Portal:
How to use the color picker dialog in a custom field
The above dialog is rendered using the _layouts/15/morecolors.aspx layout page. This page displays the previous color value and the selected color is displayed as the new color. In this post, we will see how to use the morecolors.aspx page as a color picker for the custom color field using JSLink and MoreColors.aspx page.
1. Create a field (Text) to store the value.
<Field
ID="{78ffd318-d7ee-4fda-b786-b9c06e4ca15f}"
Name="MoreColor"
DisplayName="More Color"
Type="Text"
JSLink="~site/style library/morecolor.js"
Required="FALSE"
Group="Custom Site Columns">
</Field>
- The above creates a MoreColor Text field and uses the morecolor.js to render the field.
2. JSLink – MoreColor.js – render the field using custom template
function morecolorDisplayTemplate(ctx) {
var fieldId = "moreColorFieldId";
var color = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
var fieldhtml = "<div id='morecolorfieldId' data-val='" + color + "' style='width:20px;height:20px;background-color:" + color + ";border:1px solid #000;padding:2px;'></div>";
return fieldhtml;
};
function morecolorEditTemplate(ctx) {
var color = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
var formCtx = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
formCtx.registerGetValueCallback(formCtx.fieldName, function () {
return document.getElementById('morecolorfieldId').getAttribute("data-val");
});
var ret = "<div id='morecolorfieldId' data-val='" + color + "' style='width:20px;height:20px;background-color:" + color + ";border:1px solid #000;padding: 2px;' onclick='MoreColorDialog(\"" + "morecolorfieldId" + "\")'></div>";
return ret;
}
(function () {
var MoreColorCtx = {};
MoreColorCtx.Templates = {};
MoreColorCtx.Templates.Fields = {
"MoreColor": {
"View": morecolorDisplayTemplate,
"DisplayForm": morecolorDisplayTemplate,
"EditForm": morecolorEditTemplate,
"NewForm": morecolorEditTemplate
}
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(MoreColorCtx);
})();
function MoreColorDialog(fieldID) {
SP.SOD.executeFunc("SP.UI.Dialog.js", "SP.UI.DialogOptions", function () {
SP.SOD.executeFunc("sp.js", "SP.Utilities.Utility.get_layoutsLatestVersionRelativeUrl", function () {
var d = SP.UI.$create_DialogOptions();
if (!IsNullOrUndefined(document.getElementById(fieldID)))
d.args = document.getElementById(fieldID).getAttribute("data-val");
else
d.args = "#FFFFFF";
var e = SP.Utilities.UrlBuilder.urlCombine(SP.PageContextInfo.get_webServerRelativeUrl(), SP.Utilities.Utility.get_layoutsLatestVersionRelativeUrl());
e = SP.Utilities.UrlBuilder.urlCombine(e, "morecolors.aspx");
d.url = e;
d.title = "More Colors";
d.dialogReturnValueCallback = function (d, b) {
if (d === SP.UI.DialogResult.OK) {
document.getElementById(fieldID).setAttribute("data-val",b);
}
};
SP.UI.ModalDialog.showModalDialog(d);
return false
})
});
}
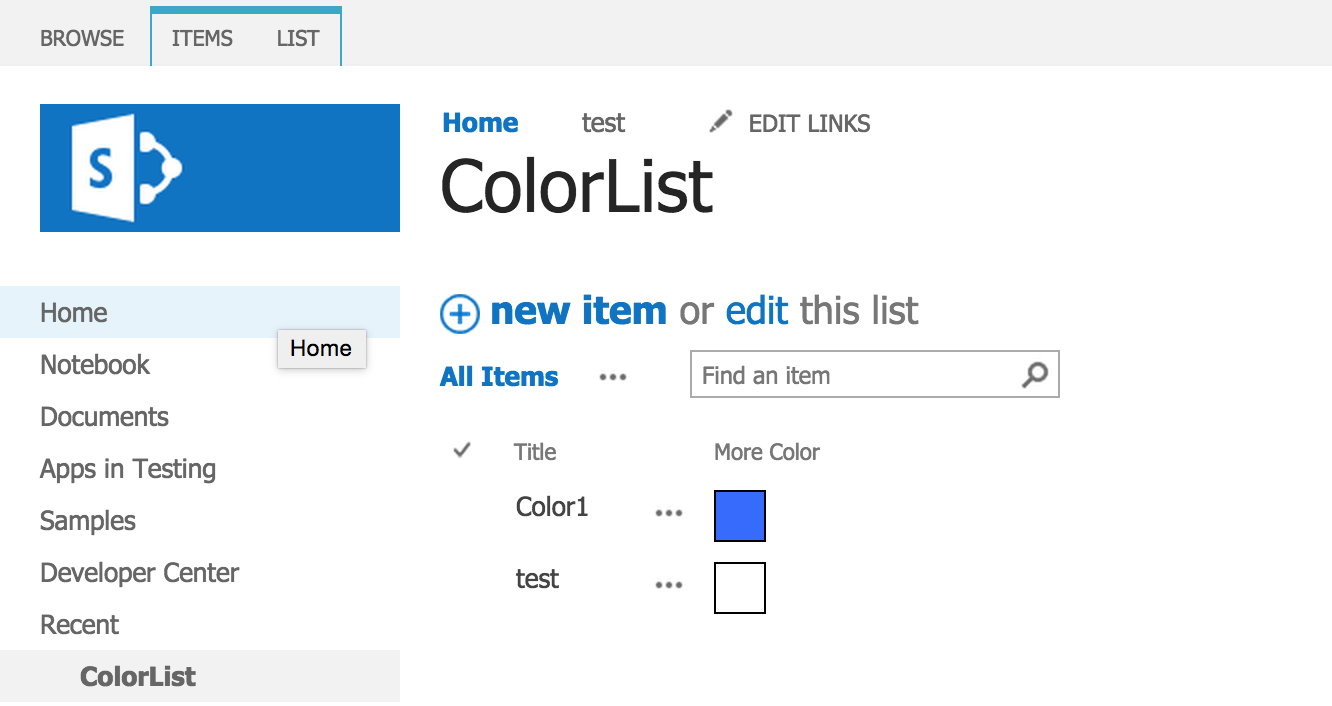
3. Display the Color Field within a list (View – function morecolorDisplayTemplate)
- The JSLink function morecolorDisplayTemplate renders the text value as a DIV element with the background color as the selected value.
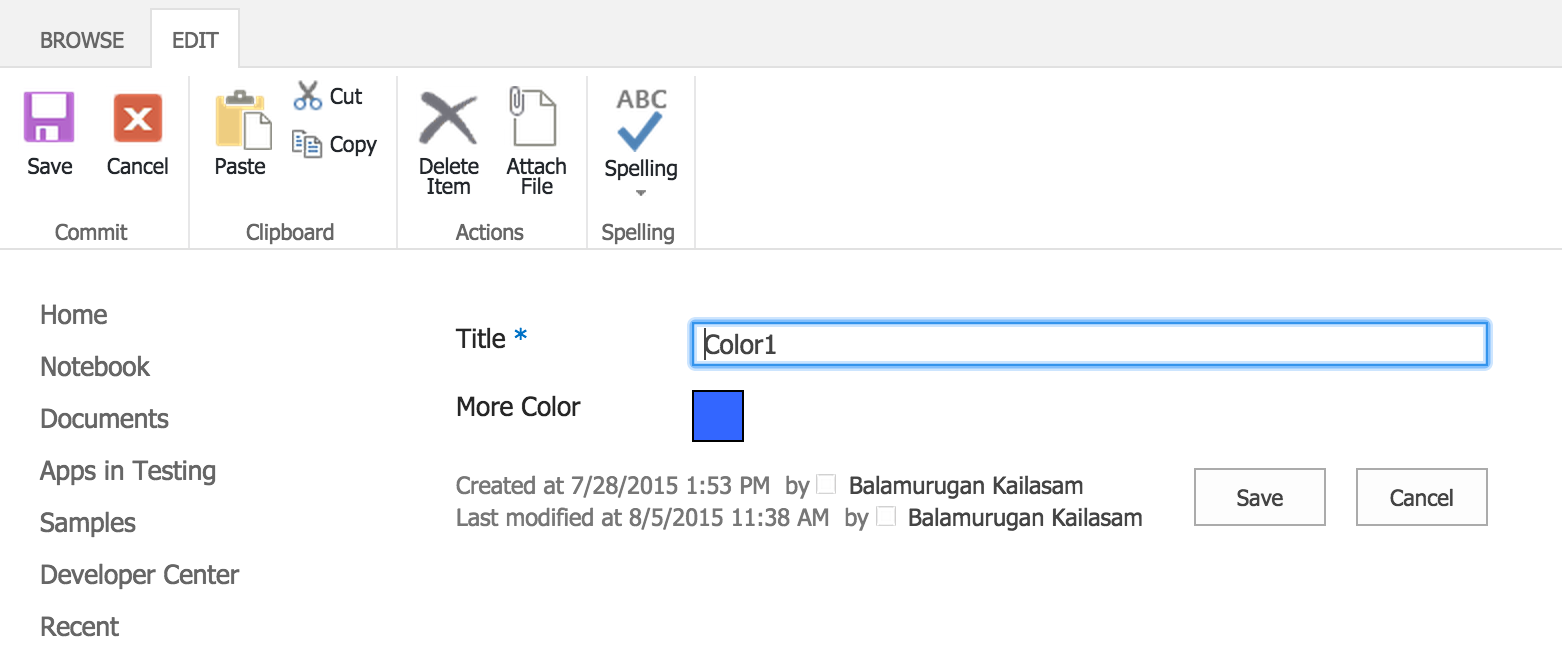
4. Edit Item (Edit – morecolorEditTemplate)
- The JSLink function morecolorEditTemplate renders the color field with an onClick event attached to it so that the user can modify the color.
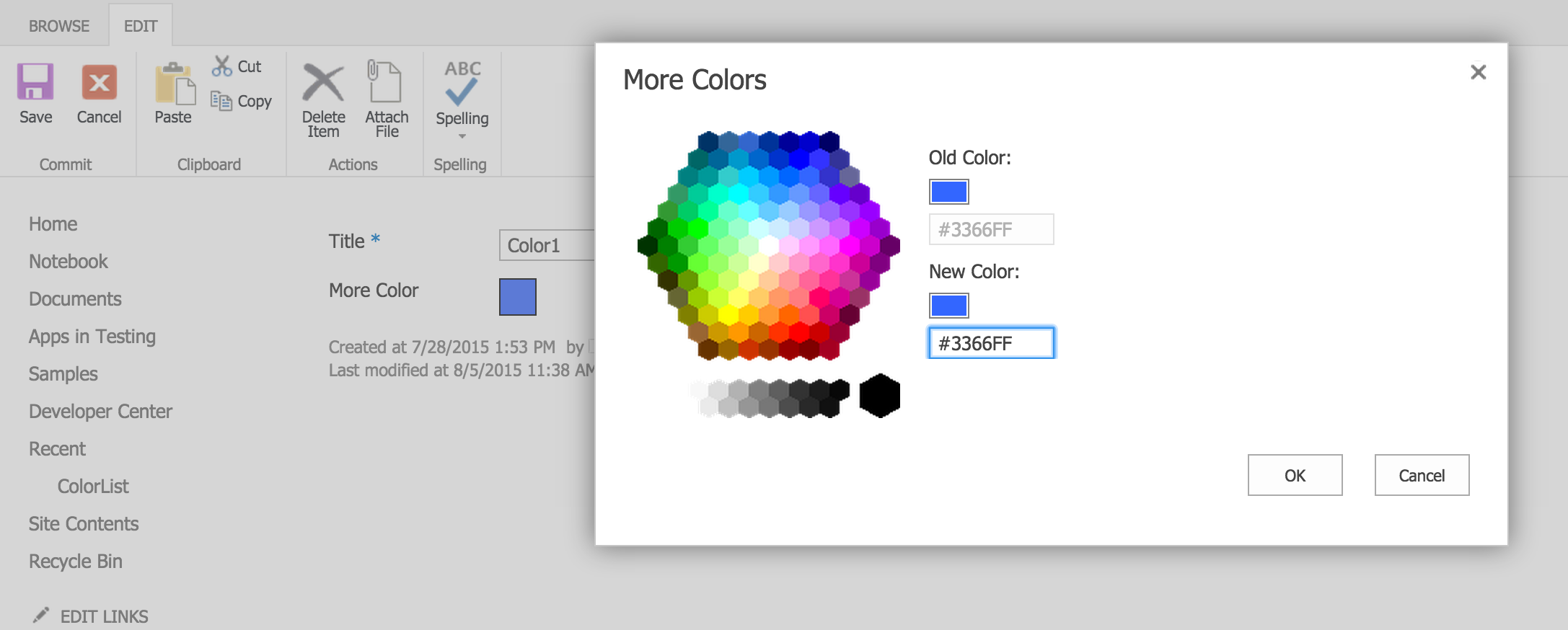
5. Color Picker Dialog (function MoreColorDialog)
- OnClick of the MoreColor field will display the Color picker dialog.
- The current value of the field is passed to the More Color dialog as an argument.
- The selected new color is captured within the Dialog result handler and the field value is set as an data attribute.
- The call back function (formCtx.registerGetValueCallback) reads the data attribute and returns the latest selected value.