In short, the project was to display Blog Posts on our Intranet home page in a web part. No, doubt the CQWP comes to mind first. It is easy enough to configure by selecting your query source, and styling how it will be presented in the web part via web part editor and xslt (another blog). But there was one requirement that wasn’t so easy to figure out; How do I get the submitters Profile Picture to display in the web part alongside their post submission. I searched high and low only to find very little on the subject, here is one suggestion on completing the task. (http://www.glynblogs.com/2010/11/display-a-users-picture-in-the-content-query-web-part.html). So, a community member here (JC) mentioned it may be possible to achieve this with SPDesigner workflow. He passed on some suggestions which I was able to simplify and come up with a very easy way to accomplish my task (thanks for helping me think JC). So here are the steps to follow.
1. Create a list column named Author Picture (you can use any name you like) on the list that will be used in the web part. The ‘type’ should be ‘hyperlink or picture’
2. Now open SPDesigner and create a new ‘List’ workflow. Name it what you wish (ex. addUserProfilePic)
3. Create a workflow variable named ‘PicPath’
4. Now we add an ‘Action’, setting the local variable ‘PicPath’ to %User Profiles:Picture%.
5. Then we set our column ‘Author Picture’ to or PicPath variable.
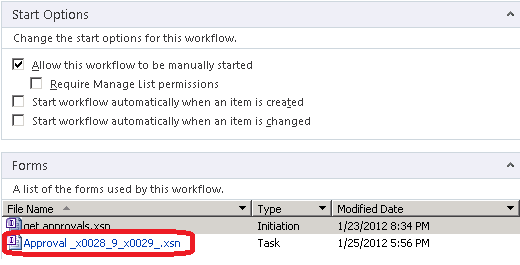
6. Don’t forget to set your Start Options for the workflow. Then Save and Publish your workflow to the list
Now, I went ahead and hid the ‘Author Picture’ column from the list and on the NewPost and EditPost aspx pages. No need for the user to see themselves here. Now when a user post a blog and it is approved, it will appear in the CQWP just like the below… Formatting the rest of the web part was done via xsl. Thanks to all who gave me good insight on the way..
Example:
Hope this will help someone in the future.